Du willst eine eigene Website, weißt aber nicht, wo Du anfangen sollst? Kein Problem!
In diesem Artikel zeige ich Dir Schritt für Schritt, wie Du ganz ohne Vorkenntnisse Deine eigene Website planen, aufbauen und gestalten kannst. Alles in einfacher Sprache – damit Du es wirklich verstehst.
Webdesign für Einsteiger:innen war noch nie so einfach! Ohne Fachchinesisch und ohne Technik-Frust.
Webdesign einfach erklärt – Grundlagen und Nutzen für Deine eigene Website
Was bedeutet Webdesign und was gehört dazu?
Webdesign heißt: Du gestaltest das Aussehen und den Aufbau Deiner Website. Stell Dir vor, Deine Website ist ein kleiner Laden im Internet.
Du entscheidest:
- Wie sieht der Laden aus? (Farben, Bilder, Schriften)
- Wo hängen die Schilder? (Menü, Überschriften, Buttons)
- Wie finden sich Besucher zurecht? (Navigation)
Warum gutes Webdesign entscheidend für Deinen Erfolg ist

Wenn Deine Website klar, einfach und schön ist, bleiben Besucher länger.
Sie verstehen schneller, was Du anbietest – und buchen eher, kaufen oder schreiben Dir.
Gutes Webdesign:
- macht Deine Seite verständlich
- wirkt professionell
- funktioniert auch auf dem Handy
Website planen leicht gemacht – so legst Du den Grundstein
Schritt 1: Ziel und Funktion Deiner Website festlegen – Wofür brauchst Du eine Webseite?
Beantworte diese drei einfachen Fragen:
- Was willst Du mit der Website erreichen? (z. B. Kund:innen gewinnen, Termine vereinbaren, Produkte zeigen)
- Wer soll die Seite nutzen? (z. B. Fitnessbegeisterte, Familien, Menschen in Deiner Stadt)
- Was soll die Seite können? (z. B. Terminbuchung, Kontaktformular, Öffnungszeiten anzeigen)
Schritt 2: Welche Seiten braucht Deine Website?
Die meisten Websites haben diese Seiten:
- Startseite: der erste Eindruck
- Über mich / uns: Wer steckt hinter der Seite?
- Angebote / Leistungen: Was bietest Du an?
- Kontakt: So erreicht man Dich
- Impressum & Datenschutz: gesetzlich vorgeschrieben
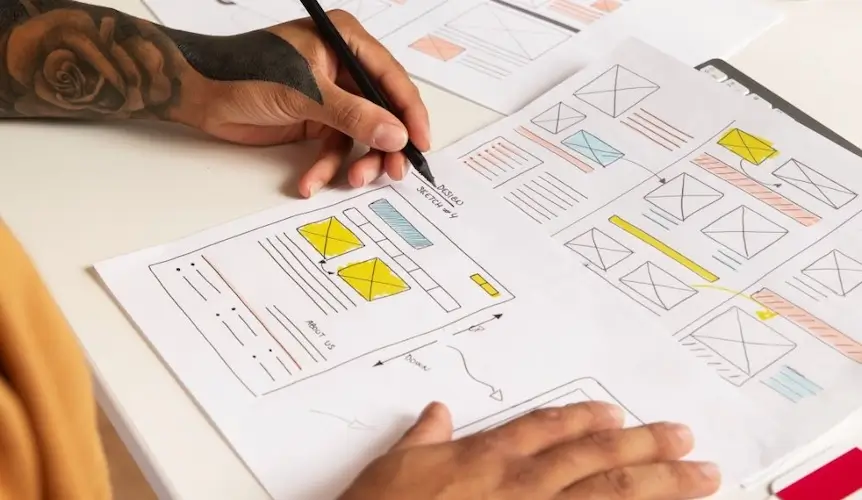
Du kannst das einfach auf Papier aufmalen. So hast Du den ersten Plan.

Schritt 3: Inhalte vorbereiten – Texte, Bilder und Aufrufe
Für jede Seite brauchst Du:
- Texte: einfache Sätze, keine Fremdwörter
- Bilder: am besten echte Fotos von Dir, Deinem Team, Deinem Angebot
- Überschriften: kurz und klar
- Einen Handlungsaufruf/ Call to Action: z. B. „Jetzt Termin buchen“, „Schreib mir“
Schritt 4: Farben, Schriften und Bilder richtig wählen
Du brauchst kein Design-Genie zu sein.
Halte es einfach:
- Maximal 2–3 Farben verwenden
- Gut lesbare Schrift (z. B. Arial, Open Sans)
- Bilder, die zu Dir passen – keine austauschbaren Stockfotos
TIPP: Mit Coolors kannst Du Dir schöne Farbkombis anzeigen lassen.
Schritt 5: Mobile Ansicht direkt mitdenken – responsives Design. Denke gleich ans Handy!
Viele Menschen schauen Deine Seite am Smartphone an.
Achte daher darauf, dass:
- Texte groß genug sind (mind. 16px)
- Buttons gut klickbar sind
- Inhalte auch auf kleinem Bildschirm gut aussehen
Das nennt man „responsive Design“ – dazu gleich mehr.

Wie ist eine Website aufgebaut?
Die wichtigsten Bausteine im Überblick
Damit Du verstehst, wie Deine Website aufgebaut ist, hier eine einfache Erklärung:
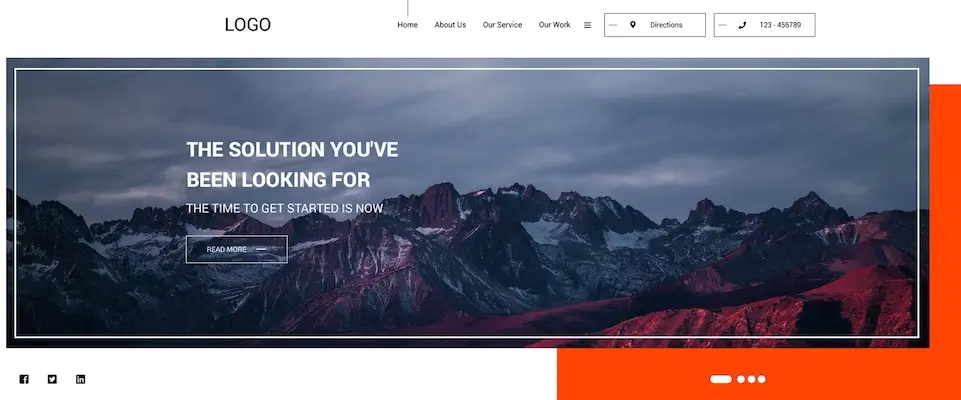
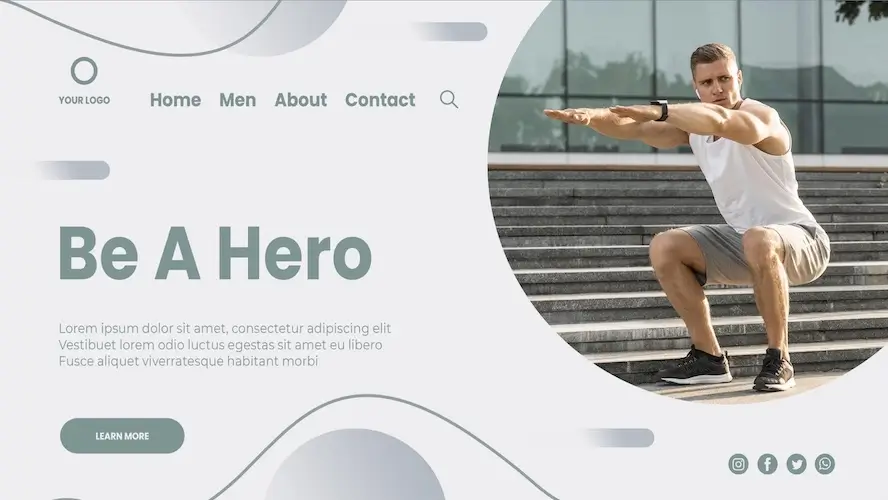
- Hero-Bereich: Ganz oben, mit Bild und Überschrift – das Erste, was Besucher sehen
- Section (Abschnitt): Deine Website besteht aus Abschnitten, z. B. „Über mich“, „Meine Leistungen“
- Container: Wie ein Rahmen, der Text oder Bilder zusammenhält
- Padding: Abstand innen (zwischen Inhalt und Rahmen)
- Margin: Abstand außen (zu anderen Inhalten)
- Spalten: Zum Beispiel links Text, rechts Bild
Das klingt technisch, aber wenn Du ein Baukastensystem nutzt (z. B. Wix oder Elementor), kannst Du das einfach mit der Maus anordnen.
Was ist responsives Design?
Deine Website passt sich an – egal ob Handy, Tablet oder Laptop
Früher musste man Seiten auf dem Computer anschauen. Heute nutzen viele ihr Handy. Deshalb muss Deine Seite automatisch gut aussehen – egal, auf welchem Gerät. Das ist „responsives Design“.
Das heißt:
- Schrift, Bilder und Abstände passen sich an
- Keine Texte, die zu klein oder abgeschnitten sind
- Alles ist gut bedienbar – auch mit dem Daumen auf dem Handy
TIPP: Baue Deine Seite gleich mit einem Tool, das das automatisch macht – z. B. WordPress mit Elementor oder Wix.
Schritt-für-Schritt: Website erstellen mit Baukasten oder Page Builder
1. Baukastensystem oder WordPress? Wähle Dein Tool
Diese Tools sind gut für Anfänger:innen:
- Wix: sehr einfach, alles in einem System (Achtung bei der DSGVO)
- DomainFactory Homepagebaukasten: sehr einfach
- WordPress + Elementor: mehr Möglichkeiten, aber etwas zeitintensiver, da mehr Lernaufwand – dafür aber nahezu „unabhängig“.
2. Domain sichern – so findest Du Deine Internet-Adresse
Das ist Deine Internet-Adresse, z. B. „www.deinname.de“.
Du bekommst sie bei Anbietern wie:
3. Website anlegen und Designvorlage auswählen
- Starte im gewählten Tool
- Wähle ein Design-Vorlage / Template / Kit (am besten „responsive“)
- Passe Farben, Schriften und Bilder für Dich bzw. Deinen Zweck an
4. Inhalte einbauen – Texte, Bilder, Layout
- Schreibe alle Texte in kurzen Sätzen (lass Dir dabei von ChatGPT helfen)
- Lade Bilder hoch (achte auf kleine Dateigröße >100kb ist optimal – siehe auch tinypng)
- Überprüfe alles auf dem Handy
5. Vor dem Veröffentlichen: alles testen & überprüfen
Wenn alles gut aussieht und funktioniert:
- Mache einen letzten Test auf Handy und Computer
- Bitte 1–2 Freunde, die Seite anzuschauen
- Dann: Veröffentlichen und stolz sein!
Webdesign Beispiele – so sieht es in echten Branchen aus
Webdesign für Friseure: Termine, Bilder, Vertrauen
- Startbild mit Frisur-Beispielen
- Preisliste als PDF oder Text
- „Jetzt Termin buchen“-Button
Webdesign für Cafés & Restaurants: Atmosphäre und Infos
- Tageskarte
- Bilder von Speisen und Räumen
- Link zu Google Maps
Webdesign im Handwerk: klar, ehrlich, zuverlässig
- Galerie mit vorher-nachher
- „Jetzt Angebot anfragen“-Button
Webdesign fürs Yogastudio: Ruhe, Buchung, Übersicht
- Kurszeiten, Preise
- Anmeldung zur Probestunde
- Zoom-Link für Online-Kurs
Webdesign für Coaches & Berater:innen: Persönlichkeit zeigen
- Persönliches Foto und Vorstellung
- Angebot in 2–3 Sätzen erklärt
- Terminkalender für Erstgespräch
TIPP: Schau doch mal auf behance, Pinterest oder fiverr nach Webdesign Ideen – Du wirst begeistert sein! Das kannst Du auch.
Website selbst pflegen – unabhängig und stressfrei bleiben
Wenn Du Deine Website selbst erstellst oder zumindest verstehst, wie sie aufgebaut ist, sparst Du Dir auf Dauer viele Nerven.
Denn Du bist unabhängig:
- Du kannst selbst Texte ändern, Bilder austauschen oder neue Termine einfügen – wann immer Du willst.
- Du musst nicht jedes Mal jemanden beauftragen oder lange warten, bis etwas erledigt wird.
- Du behältst die Kontrolle über Deine Inhalte – und kannst sofort reagieren, wenn sich etwas in Deinem Angebot oder Deinem Unternehmen ändert.
Freiheit heißt auch: Du brauchst niemanden fragen, um Deine Website aktuell zu halten.
Und genau dafür ist dieser Artikel da – damit Du selbst ins Tun kommst, Schritt für Schritt.

Noch mehr Tipps für den erfolgreichen Website-Start
1. Häufige Anfängerfehler beim Webdesign vermeiden
Wenn Du ganz neu anfängst, sind Fehler normal.
Aber einige lassen sich leicht vermeiden:
- Zu viel Text: Deine Besucher wollen schnell verstehen, worum es geht. Lieber klar und kurz.
- Unklare Menüführung: Nutze einfache Begriffe wie „Über mich“, „Angebot“, „Kontakt“.
- Keine Handlungsaufforderung: Sag klar, was der nächste Schritt ist („Jetzt Termin buchen“).
- Veraltete Infos: Aktualisiere regelmäßig Öffnungszeiten, Preise und Inhalte.
2. Hol Dir Feedback vor dem Start Deiner Website
Zeig Deine Website mindestens 2–3 Menschen, bevor Du sie veröffentlichst.
Gute Fragen sind:
- Verstehst Du sofort, was ich anbiete?
- Findest Du alles, was Du brauchst?
- Was gefällt Dir gut – und was nicht?
3. Hilfe bei Problemen: So findest Du Unterstützung
Auch Profis googeln, wenn sie hängen.
Diese Wege helfen Dir:
- YouTube: z. B. „WordPress Elementor einfach erklärt“
- Facebook-Gruppen: Frag andere Anfänger:innen nach Tipps
- Online-Hilfe von Profis (zum Beispiel von mir) : z. B. 1 Stunde Beratung buchen für knifflige Punkte & konkreter TO-DO Liste.
4. Erste SEO-Tipps für Einsteiger:innen
SEO bedeutet, dass Deine Seite bei Google besser gefunden wird.
Das geht heute auch ohne Fachwissen:
- Vergib sprechende Seitentitel wie „Friseursalon Musterstadt“
- Benenne Bilder sinnvoll um, z. B. „kurzhaarfrisur-damen.jpg“ statt „IMG1234.jpg“
- Füge kurze Texte mit Keywords ein (z. B. „Professionelle Haarschnitte für Damen und Herren“)
TIPP: Auch hier gibt es auf YouTube so unterhaltsame Tutorials, die Dich weiter bringen! Anstatt einem Tatort im Fernsehen, bekommst Du KnowHow für Deine Webseite und blickst immer mehr durch! Unbezahlbar.
5. Checkliste für Deinen Website-Start
Bereite diese Dinge vor – damit es später leicht geht:
- Name für Deine Domain (z. B. www.deinname.de)
- 1–2 gute Bilder von Dir, Deinem Produkt oder Deinem Raum
- Kurzer Text über Dich oder Dein Angebot
- E-Mail-Adresse für Kontaktanfragen
- Idee für eine Hauptfarbe und eine Schrift
Fazit: Eine Website zu bauen ist heute ganz einfach – wenn Du klein anfängst
Du brauchst kein Technik-Wissen und keine Agentur. Du brauchst nur einen Plan, ein paar Bilder und einfache Texte.
Fang einfach an.
→ Skizziere Deine Startseite auf Papier.
→ Schreib Deinen Text.
→ Und dann klickst Du Dich Schritt für Schritt durch einen Baukasten oder durch Vorlagen in Wix oder Elementor.
Du wirst überrascht sein, wie gut das klappt – wenn Du einmal loslegst.
Dein erster Schritt? Schreib Dir heute auf, was Deine Website tun soll – und für wen. Das ist der Anfang von allem.