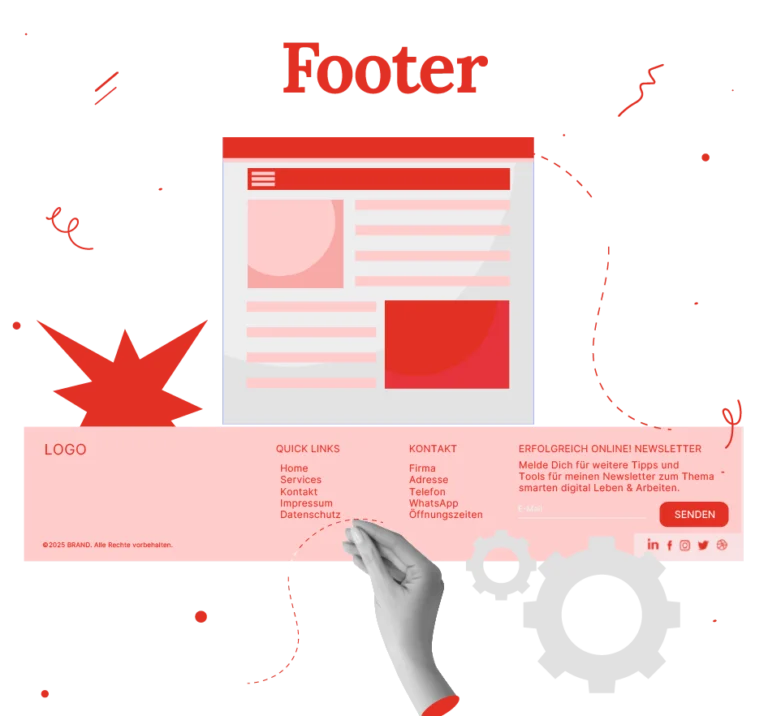
Was ist ein Footer?
Der Footer einfach erklärt ist der unterste Bereich einer Website. Er enthält wichtige Informationen, wie Kontaktangaben, rechtliche Hinweise, Links zu Datenschutzrichtlinien oder häufig verwendete Navigationselemente. Der Footer ist auf jeder Seite einer Website sichtbar und oft identisch.
Einfach gesagt: Der Footer ist das untere Ende einer Website, das wichtige Infos, Rechtliches und Links zusammenfasst.
Warum ist ein Footer wichtig?
Rechtliche Anforderungen:
- Viele Länder, darunter Deutschland, verlangen Angaben wie Impressum und Datenschutz im Footer.
Benutzerfreundlichkeit:
- Nutzer finden hier schnell wichtige Links oder Kontaktinformationen.
SEO-Vorteile:
- Footer-Links helfen Suchmaschinen, die Struktur der Website besser zu verstehen.
Markenpräsenz:
- Logos und Markenhinweise im Footer stärken die Wiedererkennung.
Konstanz:
- Ein gut gestalteter Footer ist auf allen Seiten gleich und vermittelt Verlässlichkeit.
Was gehört in einen Footer?
Rechtliche Angaben:
- Impressum, Datenschutzrichtlinie, AGBs.
Kontaktinformationen:
- E-Mail-Adresse, Telefonnummer, Adresse.
Navigation:
- Links zu wichtigen Seiten wie „Über uns“, „Hilfe“ oder „Karriere“.
Social Media Icons:
- Verlinkungen zu Facebook, Instagram, LinkedIn und Co.
Newsletter-Anmeldung:
- Möglichkeit, sich für einen Newsletter einzutragen.
Copyright-Hinweis:
- Beispiel: „© 2024 Dein Unternehmen. Alle Rechte vorbehalten.“
Logo:
- Oft wird das Markenlogo im Footer wiederholt.
Barrierefreiheit:
- Links zu barrierefreien Versionen der Website oder Hilfsfunktionen.
Wie gestaltet man einen guten Footer?
Einfach und übersichtlich:
- Vermeide Überladung. Der Footer sollte klar und leicht navigierbar sein.
Klar strukturieren:
- Gruppiere Inhalte in Kategorien, z. B. „Rechtliches“, „Kontakt“ oder „Social Media“.
Responsive Design:
- Stelle sicher, dass der Footer auch auf mobilen Geräten gut aussieht.
Passende Farben:
- Nutze Farben, die zum Design der restlichen Website passen, aber dennoch gut lesbar sind.
Visuell abgrenzen:
- Setze klare Trennlinien oder andere Designelemente, um den Footer vom Hauptinhalt abzuheben.
Beispiele für gut gestaltete Footer
E-Commerce-Websites:
- Beispiel: Amazon. Links zu Kundenservice, Rücksendungen und rechtlichen Infos.
Blogs:
- Beispiel: Verlinkungen zu Social Media, beliebten Artikeln und einer „Über mich“-Seite.
Unternehmensseiten:
- Beispiel: Firmenlogo, Kontaktinfos, Impressum und Karrierelinks.
Apps/Webtools:
- Beispiel: Links zu FAQ, Support und Datenschutzrichtlinien.
Vorteile eines guten Footers
Bessere Navigation:
- Nutzer finden schnell, was sie suchen, ohne lange zu scrollen.
Vertrauensaufbau:
- Ein Footer mit klaren rechtlichen Infos zeigt Professionalität.
SEO-Boost:
- Interne Links im Footer können das Ranking Deiner Website verbessern.
Konsistenz:
- Ein einheitlicher Footer sorgt für ein professionelles Erscheinungsbild.
Mehr Conversions:
- Elemente wie Newsletter-Anmeldungen oder Social-Media-Links erhöhen die Nutzerbindung.
Häufige Fehler bei Footern
Zu viel Inhalt:
- Überladene Footer schrecken Nutzer ab.
Unlesbare Texte:
- Kleine Schrift oder schlechte Farbkontraste machen den Footer schwer lesbar.
Fehlende Aktualisierung:
- Veraltete Links oder Inhalte lassen die Website unprofessionell wirken.
Keine mobile Optimierung:
- Auf Smartphones sollte der Footer genauso gut funktionieren wie auf Desktops.
Wichtige Infos vergessen:
- Impressum oder Datenschutzrichtlinien sind Pflicht!
Tools zur Erstellung von Footern
Elementor (WordPress):
- Einfacher Builder zur Gestaltung von individuellen Footern.
Wix:
- Intuitive Plattform für Website-Design, einschließlich Footer.
Divi (WordPress):
- Ein weiteres Tool für anpassbare Footer-Designs.
-
- Professionelle Vorlagen mit vorgefertigten Footer-Optionen.
-
- Design-Tool für maßgeschneiderte Footer, bevor sie implementiert werden.
Tipp für Deinen Erfolg
Ein gut gestalteter Footer ist nicht nur praktisch, sondern stärkt auch Deine Markenidentität. Halte ihn klar, übersichtlich und achte darauf, dass alle rechtlichen Anforderungen erfüllt sind